Inhalt
Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Linklisten
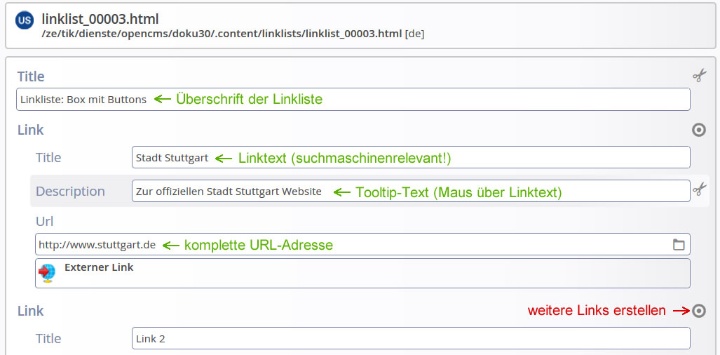
Die Linkliste enthält mehrere Links, die linksbündig untereinander aufgelistet werden. Sie geben die les- und klickbare Linkbezeichnung, eine Beschreibung und die URL-Adresse der zu verlinkenden Webseite an.
Linklisten können in allen dunkelblauen Layout-Rows platziert werden. Jedoch eignet sich die Position des Ausreißers besonders für eine Linkliste. In Ausnahmefällen oder bei längeren Linklisten (ab drei Links), können diese auch in der Layout-Row neben dem Ausreißer oder in der Standard-Textbreite stehen .
Fügen Sie im Bearbeitungsmodus die Anzahl an Links hinzu, die Sie benötigen. Denken Sie aber daran, die Liste soll übersichtlich und nicht zu vollgepackt sein. Im Feld "Text", geben wir den Linktext ein, den die Nutzerinnen und Nutzer auf der Webseite sehen sollen. Im Feld "Ziel" geben wir die URL ein, zu der verlinkt werden soll. Wichtig ist, dass wir bei einem Link zu einer internen Seite diese immer über das Ordner-Symbol rechts auswählen. Dazu klicken wir uns unter "Verzeichnisse" so lange durch die Struktur, bis wir bei der gewünschten Seite ankommen. Diese bestätigen wir mit dem Haken, der rechts in der Zeile erscheint.
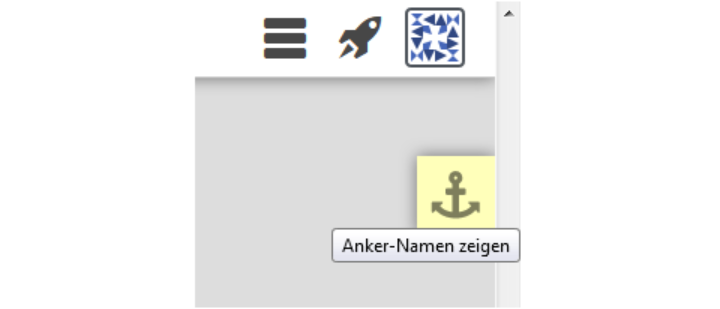
- Klicken Sie auf das Ankersymbol oben rechts auf der Seite (im Seiteneditor) "Anker-Namen zeigen" (siehe Screenshot). Es erscheinen zu jedem Element die Anker-IDs in einem gelben Kästchen.
- Gehen Sie zu exakt dem Element, das verlinkt werden soll, und kopieren Sie die ID (alles ab dem #) zum Beispiel "#id-kf6a00482".
- Fügen Sie diese ID nun ohne Leerzeichen direkt hinter die URL der Seite ein. Zum Beispiel: http://www.uni-stuttgart.de/opencms/linklisten/index.html#id-kf60048202.
- Die gesamte URL fügen Sie nun als Link im Bearbeitungsmodus im Feld "Link einfügen" ein.
- Standard
- Panel-Liste (zum Beispiel für Ausreißer)
- Box mit Buttons
- Full-Width-Buttons
Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext.
Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext. Hier steht Fließtext.
Inhaltsverzeichnis
Das Inhaltsverzeichnis kann helfen, Seiten mit viel Inhalt besser zu strukturieren und den Nutzerinnen und Nutzern gleich zu zeigen, welche Inhalte sie erwarten. Mit einem Klick auf einen der Inhaltsverzeichnis-Punkte springen wir direkt zu dem entsprechenden Absatz auf der Seite.
Es gibt zwei Möglichkeiten ein Inhaltsverzeichnis darzustellen:
1. Mit einer grauen Well-Box
Dabei besteht das Inhaltsverzeichnis aus einem Flexblock mit Aufzählungszeichen in einem grauen Kästchen (Well-Box). Ein Beispiel sehen Sie hier auf der Seite, ganz oben.
- Platzieren Sie einen Flexblock in einem linken Ausreißer-Element
- Nennen Sie die Absatzüberschrift „Inhalt“
- Schreiben Sie die einzelnen Inhaltsüberschriften in das Textfeld, markieren Sie diese und geben Sie Ihnen schwarze Aufzählungspunkte (in der grauen Toolbar das vierte Zeichen von rechts: Standard). Dabei haben Sie die Möglichkeit, die Inhaltsüberschriften nach unterschiedlichen (Unter-)Ebenen zu strukturieren. Verwenden Sie als Aufzählungszeichen für eine tiefere Ebende den "Kreis"
- Setzen Sie die jeweiligen Ankerlinks
- Die Well-Box müssen wir im Quelltext erstellen. Klicken Sie dazu im Bearbeitungsmodus auf das Zeichen < >. Fügen Sie ganz oben an erster Stelle <div class="well"> ein und ganz am Ende </div>.
Diese Möglichkeit bietet ihnen eine grafisch schönere Darstellung, allerdings ist sie ein wenig komplizierter bei der Umsetzung.
2. Als Linkliste
- Platzieren Sie eine Linkliste in einem linken Ausreißer
- Nennen Sie die Überschrift "Inhalt"
- Schreiben Sie in die Felder Linktext die jeweiligen Absatzüberschriften, die Sie im Inhaltsverzeichnis darstellen möchten
- Fügen Sie dazu die jeweiligen Ankerlinks in das Link-Feld ein
- Formatieren Sie die Linkliste über die Einstellungen (Zahnrad) im Seiteneditor beispielsweise als Standard-Liste
Diese Möglichkeit bietet zwar grafisch keine besonders schöne Darstellung, allerdings ist sie einfach umzusetzen.
Damit die Linkliste eindeutig als Inhaltsverzeichnis zu erkennen ist, steht diese immer links in einem Ausreißer-Element, direkt unter der Intro-Box. Ein Beispiel sehen Sie hier auf der Seite, ganz oben.
Wir müssen das Inhaltsverzeichnis selbst erstellen. Es ist kein eigenes Element, das wir per Drag and Drop in einen linken Ausreißerbox ziehen können. Die Erstellung funktioniert wie folgt:
- Flexblock in einen linken Ausreißer ziehen und in den Bearbeitungsmodus wechseln
- Inhaltsverzeichnis-Punkte mit bullet-points (Aufzählungszeichen) versehen. Dazu in der grauen, oberen Leiste das Symbol "Aufzählung" wählen
- Den Text markieren und unter "Formate" -> "Boxen" -> "Well-Box" wählen
- Ankerlinks setzen, um die Inhaltsverzeichnis-Punkte mit dem jeweiligen Seiteninhalt zu verlinken. Dazu auf das "Links einfügen Symbol" gehen und die URL der Seite eingeben/reinkopieren + die jeweilige ID des zu verlinkenden Elements. Diese finden Sie, in dem Sie auf der Webseite ganz oben auf das rote Kästchen "IDS EINBLENDEN" klicken. Sie kopieren dann die dazugehörige ID (zum Beispiel "#id-4a96e04") und fügen das direkt anschließend an die URL im Feld "Link einfügen" an.