Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Flexible Textblöcke (Flexblock)
Mit dem Flexblock können wir verschiedene Inhalte als Einzelbausteine auf einer Seite nach unseren Wünschen und in abwechslungsreichem Layout zusammensetzen, etwa als Fließtext mit Bild oder als Text in Akkordeons. Der Flexblock ist also ein Multifunktions-Element, unser Chamäleon, das mal dies und mal das sein kann. Bisher hieß das Element in OpenCms „Seite nach Vorlage“ oder „Layoutpage“, die bisherigen OpenCms-Typen „Freitextseite“ und „Artikel“ werden künftig über Flexblöcke eingesetzt.
Wir können einen Flexblock überall zwischen Intro-Box und Kontaktbox/Fußzeile setzen und ihn auch mehrmals hintereinander und in verschiedenen Varianten einsetzen.
1. Inhalte des Flexblocks
Die Inhalte des Flexblocks können alle im Bearbeitungsmodus (Symbol „Stift“) erzeugt und eingestellt werden.
Dies ist die Standard-Variante für Textinhalt. Der Flexblock besteht aus mindestens einem oder mehreren Absätzen, die man einzeln befüllen kann. Jeder Absatz kann neben einer Überschrift und einem Text auch Bild und/oder Link und/oder Video enthalten.
Im Fließtext ist es immer möglich, an geeigneten Stellen der Übersichtlichkeit halber Listen-Aufzählungen einzubauen:
- Aufzählung 1
- Aufzählung 1.1
- Aufzählung 1.2
- Aufzählung 2
- Aufzählung 3
oder Absätze zu nummerieren
- Absatz
- Absatz
- Absatz
oder besondere Stellen fett hervorzuheben.
Info-Boxen und Well-Box
Info-Box: Das ist eine Info-Box in einem roten Kästchen. Diese nutzen wir, wenn wir den Leserinnen und Lesern unserer Webseiten dringende oder aktuelle Besonderheiten zu dem Thema präsentieren möchten, um das es auf einer Seite geht. Diese Boxen müssen direkt ins Auge springen. Wenn zum Beispiel eine Sprechstunde spontan ausfallen muss, kann dieser Hinweis in einer bunten Box am Anfang der jeweiligen Seite platziert werden. Oft muss der Hinweis nur für kurze Zeit die Webseite ergänzen. Dazu wählen wir im Bearbeitungsmodus „Formate“ -> „Boxen“ aus.
Info-Box: Das farbige Kästchen mit Textinhalt gibt es auch in grün, hellblau und gelb.
Well-Box: Das ist eine Box in einem grauen Kästchen. Es geht beim Well nicht darum, den Blick sofort auf etwas sehr Wichtiges zu richten, sondern eher eine Abgrenzung zu einem thematisch anderen Bereich zu schaffen. Wenn ein bestimmter Text-Bereich etwas hervorgehoben werden soll, können wir ihn hellgrau hinterlegen – mit dem „Well“. Wir verwenden Sie auf unseren Webseiten nur selten und sparsam. Dazu wählen wir im Bearbeitungsmodus „Formate“ -> „Boxen“ -> „Well“ aus.
Alternative zur grauen Wellbox: Hellgraue Layoutzeile.
Tabelle
Einsatz von Tabellen
Wir nutzen Tabellen auf unseren Webseiten selten. Gründe dafür sind:
- Tabellen sind nicht responsiv. Schmalen Smartphone-Bildschirmen stellen sie nicht gut dar.
- Tabellen sind nur schwer barrierefrei zu bekommen. Sie benötigen technisch korrekte Kopfzeilen.
Selbst Tabellen mit wenig Inhalt in zwei oder drei Spalten werden auf kleinen Bildschirmen nicht optimal dargestellt.
Nur wenn bestimmte Inhalte ausschließlich in einem Tabellenraster dargestellt werden können, ist die Tabelle die richtige Wahl. Machen Sie sich dennoch der Nachteile bewusst.
Tipp: Vielleicht können Sie statt einer Tabelle auch eine Definitionsliste verwenden, diese sind immer barrierefrei und werden auf Smartphones besser dargestellt.
Tabellen richtig erstellen
- Legen Sie mit dem Tabellenwerkzeug eine Tabelle an.
- Erstellen Sie eine gültige Kopfzeile für die Tabelle.
- Prüfen Sie, dass die Zellen der Kopfzeile im Quelltext mit
<th>beginnen und mit</th>enden. - Testen Sie die Ansicht auf Tablets und Smartphones vor der Veröffentlichung nochmals.
| Datum | Tag | Dienst |
|---|---|---|
| 24. Dezember | Heiligabend | frei |
| 25. Dezember | 1. Weihnachtsfeiertag | frei |
| 26. Dezember | 2. Weihnachtsfeiertag | frei |
Sprachen auszeichnen
Im Auswahldialog „Formate“ gibt es die Auswahl „Sprache“. Mit dieser Auszeichnung können Sie ganz einfach Fremdsprachige Wörter korrekt markieren, um den Text barrierefrei zu gestalten. Gekennzeichnete fremdsprachige Wörter sind nur im Editor optisch hervorgehoben. Auf der Seite selbst sind sie optisch unauffällig. Die Sprach-Formatierung hinterlegt im Quelltext z.B. für englische Fremdwörter den Code <span lang="en">Word</span>.
Sie können jeden Absatz des Fließtexts mit einem Bild kombinieren, welches darunter platziert wird (in der Ausgabe-Variante Akkordeon erscheint es über dem Text). Alternativ kann das Bild auch ohne Text erscheinen und/oder mit einem Link und/oder mit einem Video. Dazu im Bearbeitungsmodus beim jeweiligen Absatz bei der Option „Bild“ auf das Plus-Zeichen rechts klicken.
Den richtigen Bildpfad finden wir, indem wir auf das Ordner-Symbol klicken und unter dem Punkt „Verzeichnisse“ bis zum gesuchten Ordner klicken. Vor dem Ordner setzen wir ein Häckchen und klicken im rechten Bereich der Zeile die Lupe an. Dann können wir das gewünschte Bild auswählen und auf der Seite platzieren. Hier ist eine ausführliche Anleitung wie Dateien in OpenCms hochgeladen werden.
Wir müssen unbedingt die Felder „Titel“, „Coyright“ und „Beschreibung“, welche unterhalb des Bilds stehen, ausfüllen. Der Titel wird als Platzhalter beispielweise für Personen mit einer Sehbehinderung ausgegeben. Bei „Copyright“ nur etwas eintragen, wenn die Bildrechte nicht der Universität Stuttgart, dem Institut oder der Einrichtung gehören. „Beschreibung“ ist eine erklärende Bildunterschrift, die unterhalb des Bilds ausgespielt wird. Den Bildausschnitt können wir selber bestimmen, dazu gibt es hier eine Anleitung.
Wenn ein einzelnes Bild besonders hervorgehoben werden soll, dann ist das Seitenelement Bild besser geeignet als ein Bild im Flexblock. Hier gibt es eine ausführliche Erläuterung zum Seitenelement Bild. Im Gegensatz zum Flexblock kann dieses Element auch in einem grünen Layout-Container mit voller Breite (12 cols) platziert werden, sodass die Abbildung über die ganze Seitenbreite geht.
Sie können jeden Absatz des Fließtexts mit einem Link ergänzen. Alternativ kann noch ein Bild und/oder ein Video hinzugefügt werden. Der Link erscheint unterhalb von Text (optional), Bild (optional) und Video (optional).
Dazu im Bearbeitungsmodus beim jeweiligen Absatz bei der Option „Link“ auf das Plus-Zeichen rechts klicken. Im Feld „Text“, geben wir den Linktext ein, den die Leserinnen und Leser sehen sollen. Im Feld „Ziel“ geben wir die URL ein, zu der verlinkt werden soll.
Wichtig ist, dass wir bei einem Link zu einer internen Seite diese immer über das Ordner-Symbol rechts auswählen. Dazu klicken wir uns unter „Verzeichnisse“ so lange durch die Struktur, bis wir bei der gewünschten Seite ankommen. Diese bestätigen wir mit dem Haken, der rechts in der Zeile erscheint.
Die interne Verlinkung ist deshalb so wichtig, weil der Link sich automatisch ändert, falls die Seite verschoben oder umbenannt wird.
Ein Video kann zu jedem Text-Absatz hinzugefügt werden oder für sich allein stehen. Es erscheint unterhalb des Textes, zwischen dem Bild (optional) und dem Link (optional).
Wir können Videos von YouTube, Vimeo oder von Uni-Servern auf unseren Webseiten einbetten. Durch den „Play-Button“ in der Mitte des Video-Vorschaubilds ist für die Nutzer einfach erkennbar, dass es sich um ein Video handelt. Zum Einstellen klicken wir im Bearbeitungmodus auf das Plus-Zeichen hinter Video und dann auf das Plus hinter Quelle. Je nach unserer Quelle entscheiden wir zwischen Html5, Youtube, Vimeo und folgen den weiteren Anweisungen. Die ausführliche Dokumentation entnehmen Sie der Beschreibung des Video-Datenschemas.
In jedem Fall muss das gewünschte Vorschaubild in einem extra Arbeitsschritt hochgeladen werden. Der Videotitel ist optional, der Hinweistext und die Angabe zur Dauer auch. Wichtig hingegen ist die Angabe zum Copyright.
Wollen Sie ein Video im Newsstream platzieren, müssen Sie es mit dem Video-Element auf einer Seite anlegen. Wenn das Video nicht in einem Newsstream erscheinen soll, dann spielt es keine Rolle, ob Sie es im Video-Element auf einer Seite platzieren oder als Inhalt eines Flexblocks.
2. Ausgabe-Varianten des Flexblocks
Akkordeon
Hier wird Text als Akkordeon angezeigt. Jeder Text-Absatz ist ein Akkordeon-Abschnitt, wobei nur die Überschriften immer auf den Webseiten angezeigt werden und die weiteren Inhalte nach Klick darauf erscheinen. Der Haupttext eines Absatzes wird erst durch das Aufklappen eines Abschnitts, also den Klick auf die entsprechende Überschrift, sichtbar.
Zu jedem Akkordeon-Absatz kann ein Bild und/oder ein Link und/oder ein Video hinzugefügt werden.
Mit Akkordeons sortieren wir Navigations- und Informationswege der Nutzerinnen und Nutzer, wenn auf einer Webseite viele Informationen vorhanden sind. Die Variante eignet sich gut für Webseiten, wenn Sie mehrere Themenbereiche oder Absätze mit viel Inhalt haben. Diese müssen nicht unbedingt in direkter Beziehung zueinander stehen. Als Orientierung können wir festhalten, dass bei einem längeren Text, eventuell auch mit Bild, Akkordeons eine gute Möglichkeit zur Strukturierung sind.
Die Leserinnen und Leser werden auf den ersten Blick nicht von einer großen Masse an Fließtext „erschlagen“ (was oft dazu führt, dass sie den Text dann überhaupt nicht lesen), sondern sie sehen nur die wichtigsten Begriffe zum Thema. Sie können dann gezielt entscheiden, über welchen Aspekt sie sich näher informieren möchten und den entsprechenden Bereich anklicken und aufklappen. Mit Text im Akkordeon liefern wir Informationen also in Häppchen.
Layout: Standard-Textbreite = 2 – 8 – 2 (das heißt, wir können dieses Element in der Layout-Variante „Standard-Textbreite“ 8 cols füllen).
- Überschrift (Pflicht): Überschrift jeder Akkordeon-Zeile, die immer sichtbar ist. Wir müssen darauf achten, dass die Überschriften sehr kurz sind. Sonst besteht die Gefahr, dass eine Akkordeon-Überschrift in der Smartphone-Ansicht über viele Zeilen läuft.
- Text (Pflicht)
- Bild (optional)
- Bildunterschrift mit Fotografenangabe
- Dateiname des Bildes
- Link (optional)
- Linktext, der lesbar und anklickbar ist
- URL der verlinkten Website
- Maximale Anzahl an Absätzen hintereinander: zwölf
Uns ist wichtig, dass eine Webseite nicht nur aus einem Akkordeon, sondern auch aus sichtbarem Textinhalt besteht. Die wichtigsten Informationen sollten als Text sofort sichtbar sein, weitere Informationen liegen dann im Akkordeon.
Reiter (Tabs)
Aussehen
Hier wird Text in Reitern angezeigt. Jeder Text-Absatz ist ein Reiter-Bereich, wobei nur die Überschriften immer auf den Webseiten angezeigt werden und davon nur maximal fünf. Der Haupttext eines Absatzes wird erst durch das Anklicken der entsprechenden Reiter-Überschrift sichtbar.
Achtung: Bilder und Videos werden in dieser Variante nicht angezeigt, Links hingegen schon.
Bitte achten Sie auf kurze Absatz-Überschriften.
Einsatz
Wann nutzen wir Tabs?
Die Variante eignet sich gut für Webseiten, die mehrere Unterpunkte oder Abschnitte zu einem großen Überthema beinhalten. Die Begriffe in den Tabs gehören thematisch zusammen. Tabs gehen somit inhaltlich ins Detail und sind sinnvoll, wenn sich ein Oberthema in nur wenige Subpunkte mit markanten Schlagworten aufteilen lässt. Als Orientierung können wir außerdem die Inhaltsmenge jedes Absatzes nehmen: Wenig Inhalt, vor allem kurze Texte, Aufzählungen oder Links bieten sich für diese Variante an. Wenn Texte zu lang sind oder wenn Sie Bilder verwenden möchten, könnte die Akkordeon-Variante eine bessere Alternative sein.
Layout
Standard-Textbreite = 2 – 8 – 2 (das heißt, wir können dieses Element in der Layout-Variante „Standard-Textbreite“ in den 8er-Bereich füllen).
Pro Absatz
- Überschrift (Pflicht): Überschrift jedes Reiters, die immer sichtbar ist. Überschriften dürfen nur aus einem Wort bestehen. Auf dem Desktop sollen die Reiter nämlich in eine Zeile passen und nicht zweizeilig laufen.
- Text (Pflicht)
- Bild (besser nicht)
- Link (optional)
- Linktext, der lesbar und anklickbar ist
- URL der verlinkten Website
- Maximale Anzahl an Absätzen hintereinander: 5 (wenn Überschriften kurz genug sind).
Wichtig
Uns ist wichtig, dass eine Webseite nicht nur aus Intro und einem Tabsheet-Element besteht. Die wichtigsten Informationen sollten als Text sofort sichtbar sein, weitere Informationen liegen dann hinter Tabsheets.
Bitte achten Sie auf kurze Absatz-Überschriften.
Definitionsliste vertikal
- Struktur
-
Die Definitionsliste vertikal kann Inhalten eine Struktur geben und sie in einen Oberbegriff und weiterführende Informationen unterteilen. Wenn Sie viel Inhalt haben, lohnt es sich meistens, den Text durch Oberbegriffe übersichtlicher zu machen.
- Absätze
-
Die Definitionsliste vertikal darf maximal zwölf Absätze enthalten.
- Achtung
-
Bilder und Videos werden in dieser Variante nicht angezeigt, Links hingegen schon.
Definitionsliste horizontal
- Tabelle
-
Die Definitionsliste horizontal kann als eine Tabelle mit zwei Spalten genutzt werden. In der linken Spalte steht der Überbegriff und rechts eine ausführlichere Erläuterung dazu.
- Absätze
-
Die Definitionsliste darf maximal zwölf Absätze haben. Achtung: In dieser Einstellung werden keine Bilder und Videos angezeigt.
- Beispiel
(Kleiner) Slider
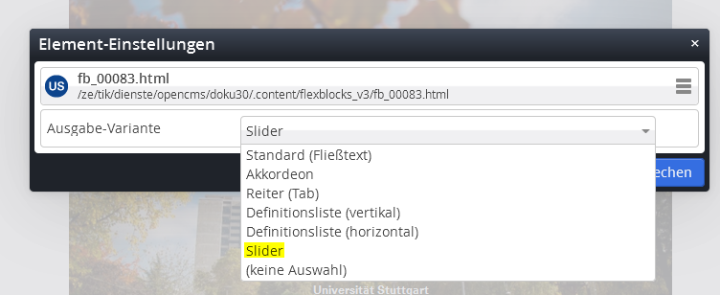
Der kleine Slider besteht aus mehreren Bildern in mehreren Absätzen im Flexblock (Standard-Textbreite 8 cols). Über das Zahnrad lässt sich in den Element-Einstellungen die Funktion „Slider“ aktivieren (siehe Bild).
Der Text unter dem Bild stammt aus dem Textfeld und der Überschrift. Der Inhalt des Felds für die Bildbeschreibung und den Bildtitel wird ebenfalls in dem blauen Feld angezeigt.
Wir empfehlen, das Feld Bildtitel und Bildbeschreibung nicht auszufüllen, sondern alle relevanten Informationen in das Textfeld darüber zu schreiben. Das Copyright ist jedoch Pflicht – außer das Bild stammt von der Universität Stuttgart, dem Institut bzw. der Einrichtung selbst.
Die Bildgröße hat einstellbar feste Proportionen im Querformat (16:9 oder 4:3) oder als Quadrat. Welche Proportionen Sie wollen, steuern Sie über die Seiten-Element-Einstellungen. Möchten Sie den angezeigten Bildausschnitt ändern, müssen Sie das abgespeicherte Bild im Bearbeitungsmodus über das Ordnersymbol → Bildformat → Ausschneiden ändern. Eine ausführliche Anleitung zum Bild-Zuschneiden finden Sie auf Dokumentation zu Mitarbeiterseiten.
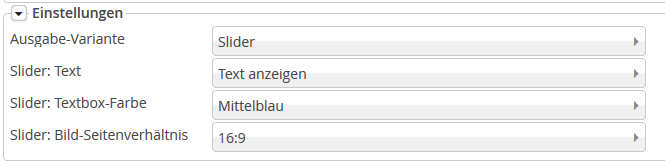
Folgende Konfigurationen können Sie für den kleinen Slider in den Seiten-Elementeinstellungen (Zahnrad-Symbol über den Bearbeitungspunkt auswählen) vornehmen:
- Text
-
Sie können wählen, ob Sie Text anzeigen oder ausblenden möchten. Sofern Sie den Text ausblenden, verschwindet der Kasten unter den Bildern. Die Steuerungsbuttons liegen dann direkt auf dem weißen Seitenhintergrund.
- Textbox-Farbe
-
Es besteht die Auswahl zwischen dem Mittelblau (Standard) des Corporate Designs und farbneutral grau.
- Bild-Seitenverhältnis
-
Der Bildausschnitt im kleinen Slider lässt sich in den Querformat-Proportionen 16:9 (Standard) und 4:3 sowie als Quadrat wählen.
Neben dem kleinen Slider gibt es auch den normalen Slider für Startseiten, der sich über die gesamte Seitenbreite (12 Cols) erstreckt.
Bildbearbeitung in OpenCms
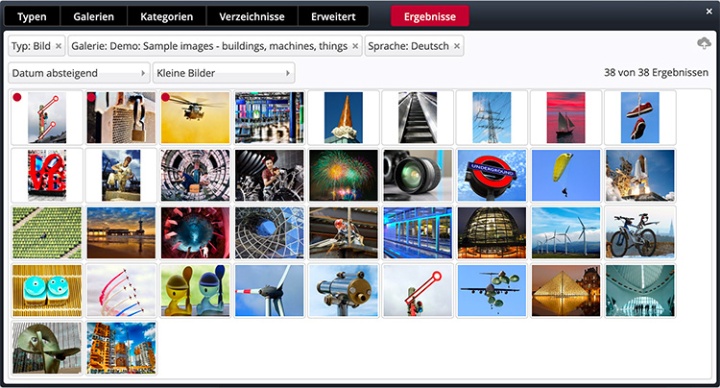
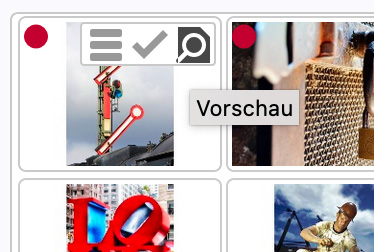
Typischer Weise werden Bilder in OpenCms mit "Bilder-Galerien" verwaltet, die eine Übersicht aus sogenannten Thumbnails generieren, um die Auswahl für den Content Manager so einfach wie möglich zu halten.
Über die Vorschau kommen Sie in die Detailansicht zur Bildverarbeitung:

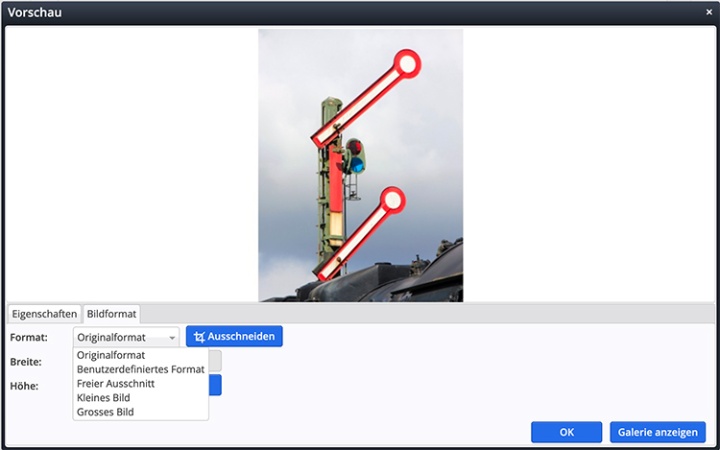
In der Vorschauansicht können Sie Bilder verarbeiten:

In OpenCms können folgende Grafikformate JPG, GIF (keine animierten), PNG und SVG verwendet werden.
In OpenCms ist in der Zwischenzeit beim Upload eine automatische Skalierung realisiert. Grafiken werden auf 3840x3840 Pixel (quadratisches UHD-Format, ab dem 6.3.23, ehemals 2000x2000) skaliert.
Die Skalierung erfolgt automatisch auf alle Upload-Varianten, egal ob als Einzeldatei oder in einem ZIP-Archiv mit automatischem Entpacken.
OpenCms hat eine integrierte Bildverarbeitung und Bildskalierung, mit Funktionen zur Auswahl eines Bildausschnitts.
Auf diese Weise ist es einfach, häufig verwendet Bildformate, wie JPEG, GIF, PNG, TIF usw., zu bearbeiten und zu gewährleisten, dass die Ausgabe in ein Template immer das gewünschte Format aufweist.
Die Nutzung der Grafiken kann innerhalb einer Website mehrfach geschehen, z.B. in einer Vorschau als kleines Thumbnail und einer qualitativ hochwertigen Detailansicht. Das Ziel ist es, die Grafik nur einmalig im System zu speichern und davon alle notwendigen Varianten abzuleiten. Dies leistet OpenCms und konvertiert aufgrund Ihrer Anweisung.
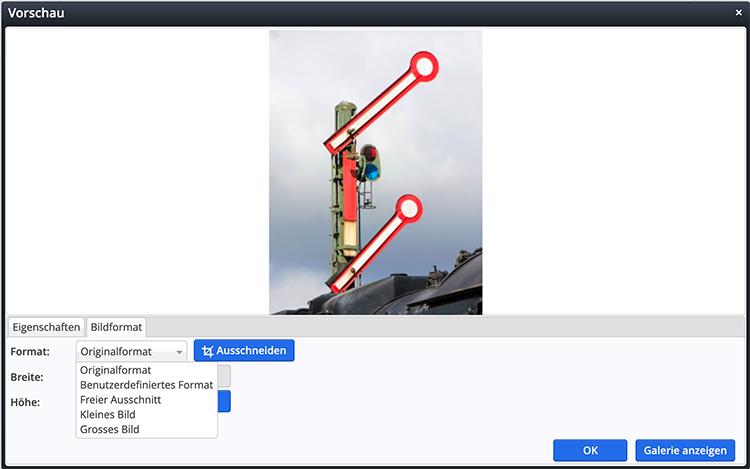
Im Reiter "Bildformate" können Sie festlegen welche Art der Bildverarbeitung Sie verwenden wollen.
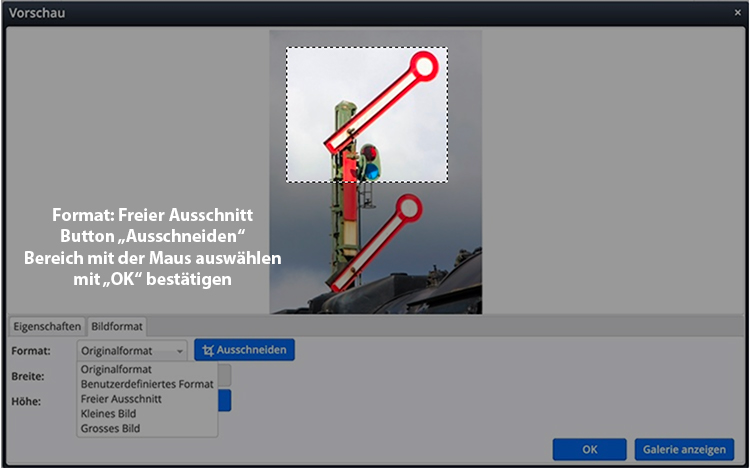
Beispiel: Format: Freier Ausschnitt -> Button „Ausschneiden“ -> Bereich mit der Maus auswählen ->mit „OK“ bestätigen.

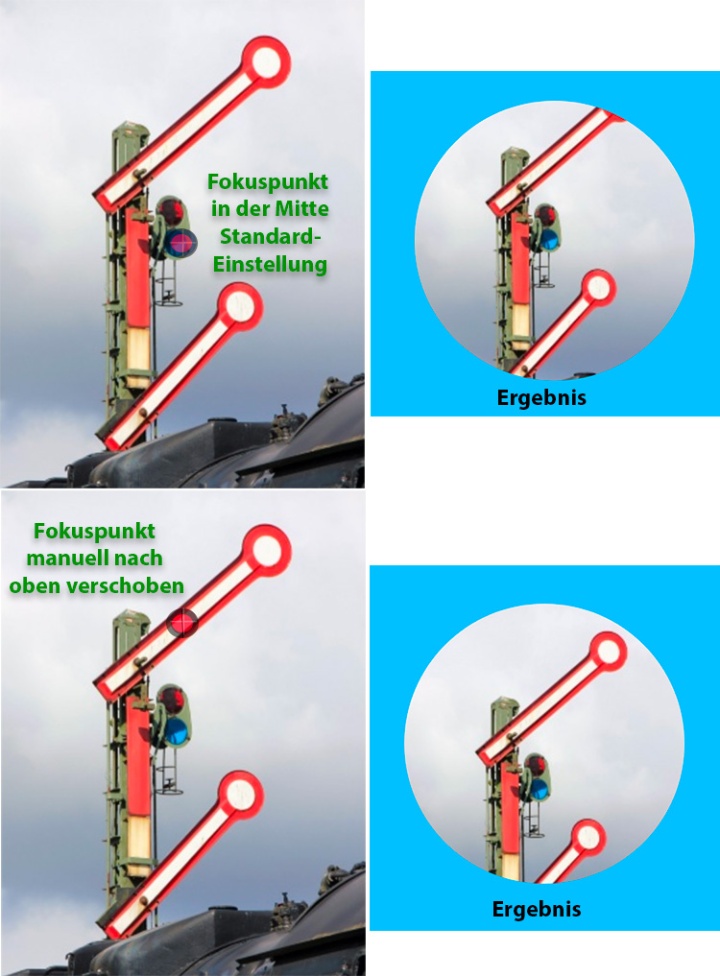
Bilder werden an vielen Stellen (z.B. in der Introbox) auf ein vorgegebenes Seitenverhältnis (z.B. quadratisch) beschnitten. Bisher wurde immer um den Bildmittelpunkt herum ausgeschnitten. Mit dem neuen Fokuspunkt (ab V11.0.2) haben Sie die Möglichkeit diesen Punkt selbst festzulegen. Er kann einmal pro Bild definiert werden. Benutzen Sie nach der Festlegung einen Bildausschnitt, der nicht den Fokuspunkt enthält, bleibt er in dieser Ausgabe ungenutzt.
Die Skalierung erfolgt seitenverhältnistreu.