Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Slider
Aussehen
Mit dem Slider haben wir die Möglichkeit, mehrere Bilder hintereinander abwechselnd erscheinen zu lassen. Nach wenigen Sekunden wird automatisch zum nachfolgenden Bild gewechselt. Das Auswechseln können wir manuell stoppen oder starten, indem wir am unteren Bildrand auf die zwei Striche (ähnlich der Pausetaste) oder das Play-Zeichen klicken. Durch Anklicken der Pfeile rechts und links an den Bildseiten, wechselt der Slider zum nachfolgenden oder vorherigen Bild.
Jedes Bild kann optional einen Link enthalten, dieser wird je nach Ausgabevariante in einem blauen Kreis rechts unten im Bild oder in einem Block rechts neben dem Bild dargestellt. Die Überschrift wird fett ausgespielt. Der gesamte Textinhalt darf nicht zu lang sein. Wir beschränken uns auf eine kurze, knackige Überschrift und wenige Worte zur Beschreibung des Linkinhalts.
Funktion
Der Slider eignet sich besonders gut für die visuelle Darstellung von Informationen auf einer Startseite. Er ist für visuell wirksame Kernaussagen und Entwicklungen der Universität Stuttgart gedacht. Die Bild- und Textgestaltung sollte anspruchsvoll sein.
Der Slider wird auf der Startseite der Universität anstelle des Intro-Elements genutzt. Aber Achtung: Befindet sich statt dem Intro-Element ein Slider auf der Webseite, dann müssen wir Title und Description von Hand bei den Seiteneigenschaften eingeben.
Der große Slider ist ausschließlich auf Startseiten möglich. Wollen Sie ein Slider-Element auf anderen Seiten platzieren, wählen Sie die kleine Variante, den Flexblock in Slider-Ausgabe.
Der große Slider geht über die gesamte Seitenbreite, 12 cols, und ist ausschließlich für Startseiten gedacht.
Wird ein Slider als Alternative zu einer Fotostrecke eingesetzt, kann auch eine Variante ohne Farbflächen und Texte verwendet werden.
Voraussetzungen
- Die Motive sind selbsterklärend.
- Für die Suchmaschinen-Optimierung und die Barrierefreiheit enthalten die Slider-Felder „Titel“ und „Beschreibung“ verständliche und sinnvolle Inhalte.
- Bei Schriften im Bild achten Sie auf ausreichende Farbkontraste für die Barrierefreiheit.
Aussehen
Die Unterschiede zur Standard-Version sind: In der Desktop-Ansicht fehlt der Kreis, in responsiven schmaleren Ausgabevarianten fehlt der blaue Balken. Es wird kein Text ausgegeben. Wenn das Feld „Link“ befüllt ist, wird die komplette Fläche des Bildes klickbar.
Konfiguration
Die Nur-Bild-Variante des großen Sliders erhalten Sie als Seiten-Element-Einstellung. Fahren Sie über den Bearbeitungspunkt des Sliders auf einer Containerseite. Klicken Sie im erscheinenden Menü auf das Zahnrad-Zeichen. Wählen Sie bei Einstellungen die Augabe-Variante „ohne Kreis“.
Kompaktere Darstellungen nehmen inzwischen wieder zu. Daher gibt es eine flache Slider-Variante mit Text.
Aussehen
Die Unterschiede zur Standard-Version sind: In der Desktop-Ansicht und bei ausreichender Bildschirmbreite ist das Bild kleiner als bislang auf 6/9 der Breite dargestellt. Das Bildformat ist weiterhin 16:9. Den Text zur jeweiligen Sliderfolie zeigt die flache Variante weiß auf einer blauen Fläche rechts neben dem Bild an. Wenn das Feld „Link“ befüllt ist, wird der blaue Bereich klickbar.
Konfiguration
Die flache Variante des großen Sliders erhalten Sie als Seiten-Element-Einstellung. Fahren Sie über den Bearbeitungspunkt des Sliders auf einer Containerseite. Klicken Sie im erscheinenden Menü auf das Zahnrad-Zeichen. Wählen Sie bei Einstellungen die Augabe-Variante „flache Variante“.
Der Slider ist für repräsentative Startseiten gedacht und entsprechend groß dimensioniert. Wenn Sie eine einfache Bildstrecke auf Ihren Seiten haben möchten, sollten Sie die Slider-Funktion des flexiblen Textblocks verwenden.
Beispiel für einen Slider
klassische Form mit Kreis
flache Variante
Ein gutes Beispiel für einen Slider, der statt eines Intro-Elements verwendet wird, finden Sie auf der Startseite der Universität Stuttgart.
Bildbearbeitung in OpenCms
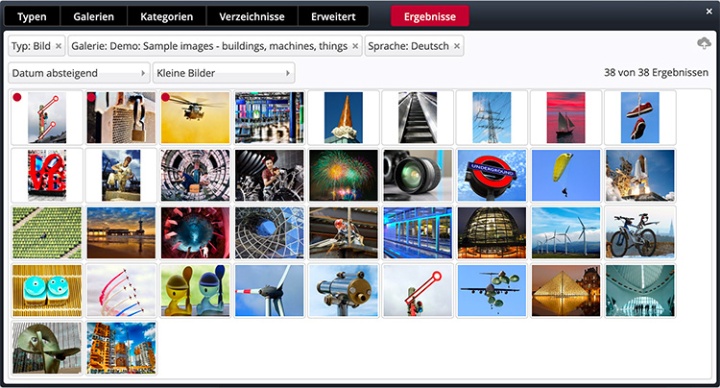
Typischer Weise werden Bilder in OpenCms mit "Bilder-Galerien" verwaltet, die eine Übersicht aus sogenannten Thumbnails generieren, um die Auswahl für den Content Manager so einfach wie möglich zu halten.
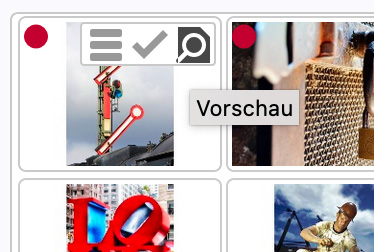
Über die Vorschau kommen Sie in die Detailansicht zur Bildverarbeitung:

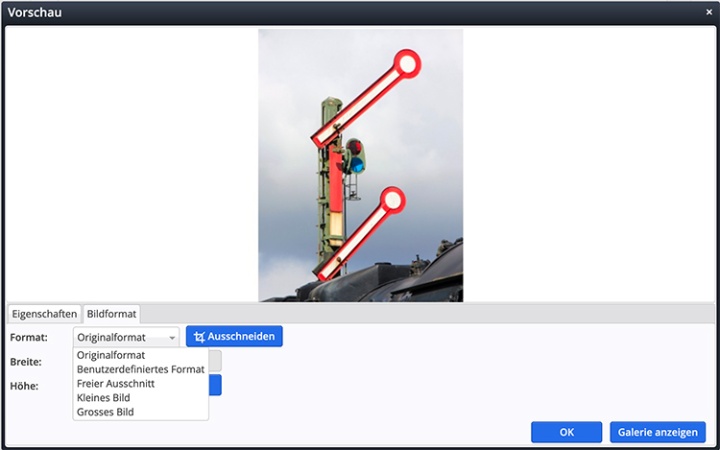
In der Vorschauansicht können Sie Bilder verarbeiten:

In OpenCms können folgende Grafikformate JPG, GIF (keine animierten), PNG und SVG verwendet werden.
In OpenCms ist in der Zwischenzeit beim Upload eine automatische Skalierung realisiert. Grafiken werden auf 3840x3840 Pixel (quadratisches UHD-Format, ab dem 6.3.23, ehemals 2000x2000) skaliert.
Die Skalierung erfolgt automatisch auf alle Upload-Varianten, egal ob als Einzeldatei oder in einem ZIP-Archiv mit automatischem Entpacken.
OpenCms hat eine integrierte Bildverarbeitung und Bildskalierung, mit Funktionen zur Auswahl eines Bildausschnitts.
Auf diese Weise ist es einfach, häufig verwendet Bildformate, wie JPEG, GIF, PNG, TIF usw., zu bearbeiten und zu gewährleisten, dass die Ausgabe in ein Template immer das gewünschte Format aufweist.
Die Nutzung der Grafiken kann innerhalb einer Website mehrfach geschehen, z.B. in einer Vorschau als kleines Thumbnail und einer qualitativ hochwertigen Detailansicht. Das Ziel ist es, die Grafik nur einmalig im System zu speichern und davon alle notwendigen Varianten abzuleiten. Dies leistet OpenCms und konvertiert aufgrund Ihrer Anweisung.
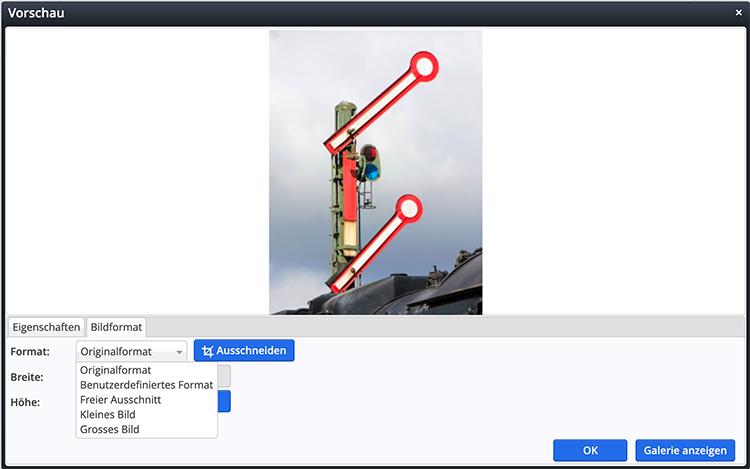
Im Reiter "Bildformate" können Sie festlegen welche Art der Bildverarbeitung Sie verwenden wollen.
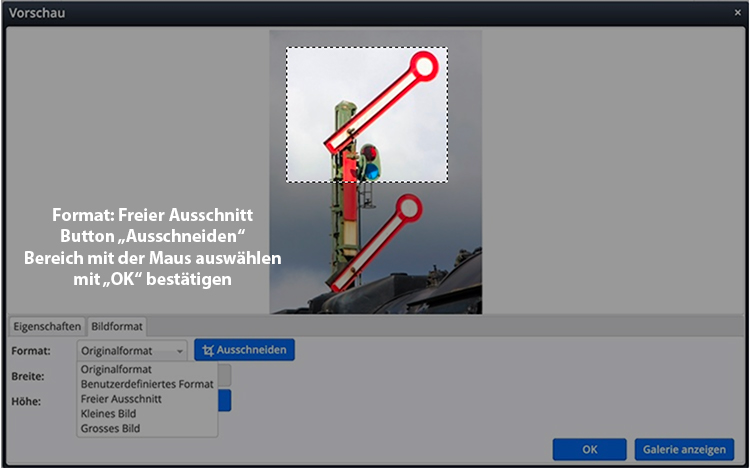
Beispiel: Format: Freier Ausschnitt -> Button „Ausschneiden“ -> Bereich mit der Maus auswählen ->mit „OK“ bestätigen.

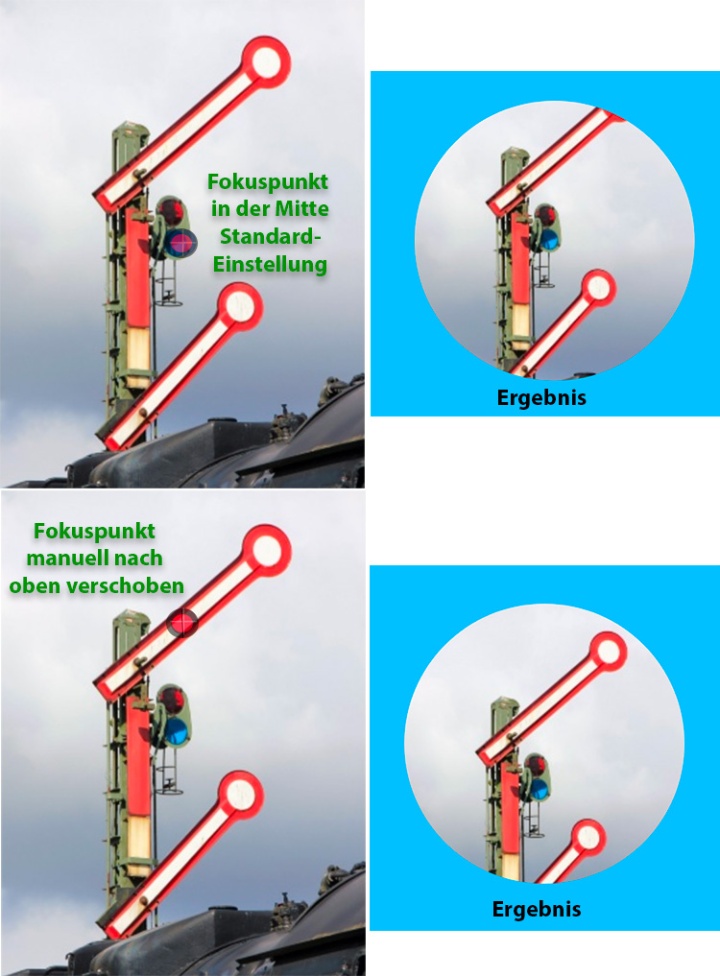
Bilder werden an vielen Stellen (z.B. in der Introbox) auf ein vorgegebenes Seitenverhältnis (z.B. quadratisch) beschnitten. Bisher wurde immer um den Bildmittelpunkt herum ausgeschnitten. Mit dem neuen Fokuspunkt (ab V11.0.2) haben Sie die Möglichkeit diesen Punkt selbst festzulegen. Er kann einmal pro Bild definiert werden. Benutzen Sie nach der Festlegung einen Bildausschnitt, der nicht den Fokuspunkt enthält, bleibt er in dieser Ausgabe ungenutzt.
Die Skalierung erfolgt seitenverhältnistreu.