Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Kopfzeile
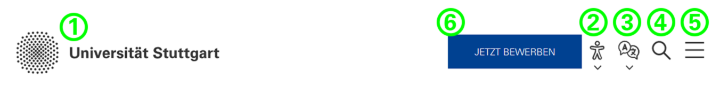
Die Kopfzeile, auch Header genannt, ist auf jeder Website ganz oben zu finden und nimmt im Layout der Website die volle Breite – 12 cols ein. Als sogenannter „sticky header“ ist das Element immer am oberen Ende der Seite sichtbar, er klebt sozusagen am oberen Rand der Website fest. Anfangs ist die Kopfzeile etwas breiter und schrumpft dann während dem Scrollvorgang etwas zusammen, somit macht sie Platz für die eigentlichen Inhalte der jeweiligen Seite. Trotz des Zusammenschrumpfens hat man immer noch Zugriff auf die wichtigsten Funktionen der Kopfzeile am rechten Rand (Sprachumschalter, Suchfunktion und Navigation).
Die Kopfzeile enthält das Logo der Universität Stuttgart (1), Hilfeseiten für Barrierefreiheit (2), den Sprachwähler (3), die universitätsinterne Suchfunktion – dargestellt als Lupe (4) und das Navigationsmenü – dargestellt als drei horizontale Striche / Hamburger-Menü (5). Außerdem gibt es einen optionalen Button (6), der bei Bedarf noch eine Verlinkung enthalten kann.
Das Uni-Logo: Alles Institute, Fakultäten, sonstige Einrichtungen oder Projekte müssen im Header das Uni-Logo platzieren. Wenn Sie ein eigenes Logo haben und dieses auf den Webseiten präsentieren möchten, können Sie das als Ausreißer-Element in einer Logo-Box direkt unter der Intro-Box. Ein gutes Beispiel dafür finden Sie auf den Webseiten des Instituts für Luftfahrantriebe.
Breadcrumb
Der Breadcrumb befindet sich direkt unterhalb des Headers und wird immer automatisch generiert. Sobald auf der Seite nach unten gescrollt wird, verschwindet der Breadcrumb.
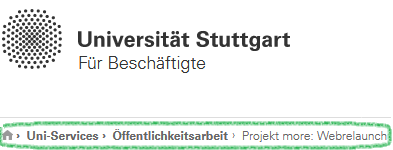
Der Breadcrumb stellt den Pfad dar, durch welchen man auf die aktuelle Website gelangt ist. Am Anfang steht das Haus-Symbol für die Startseite und danach folgen die verschiedenen Navigationsebenen zwischen Startseite und aktueller Seite – das Haus-Symbol und die Navigationsebenen kann man anklicken und somit schnell zu den jeweiligen Seiten gelangen.
Beispiel Breadcrumb
Um über den Beschäftigten-Webauftritt der Universität Stuttgart auf die Seiten des Webrelaunchs zu gelangen, wurde folgender Pfad geklickt:
Startseite (Haus-Symbol) -> Uni-Services -> Öffentlichkeitsarbeit ->Projekt more: Webrelaunch

Zielgruppen-Einstiege
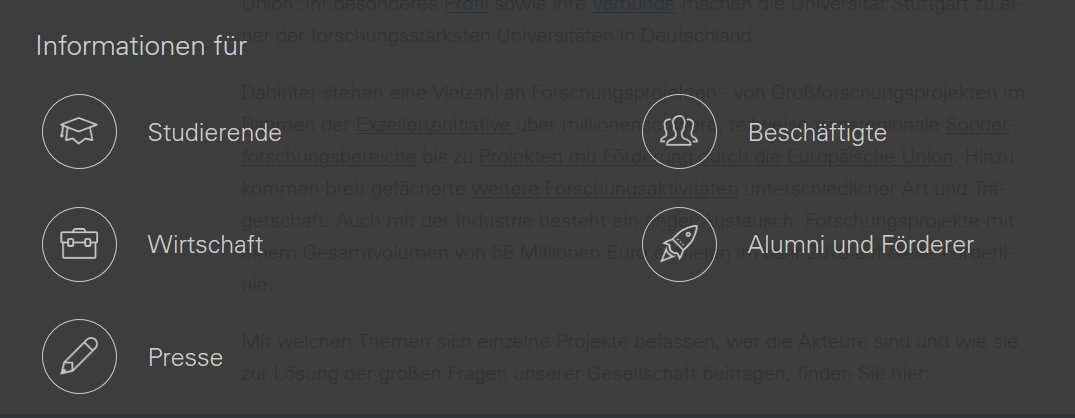
Die Zielgruppen-Einstiege erscheinen im Hamburger-Menü (Navigation auf allen Seiten rechts oben) nur auf der ersten Ebene der Navigation. Bis zu sechs Links können mit einem Symbolbild und einem aussagekräftigen Titel belegt sein. In der Desktop-Version erscheinen Zielgruppen-Einstiege zweispaltig.
Zielgruppen-Einstiege sind ein optionales Mittel, um klar abgegrenzten Zielgruppen über einen Link gesammelte Informationen neben der thematischen Struktur der Webseiten zur Verfügung zu stellen. Ein Verwendungszweck wäre beim Institut eine Seite für Studieninteressierte oder eine mit internen Informationen für Instituts-Mitglieder.
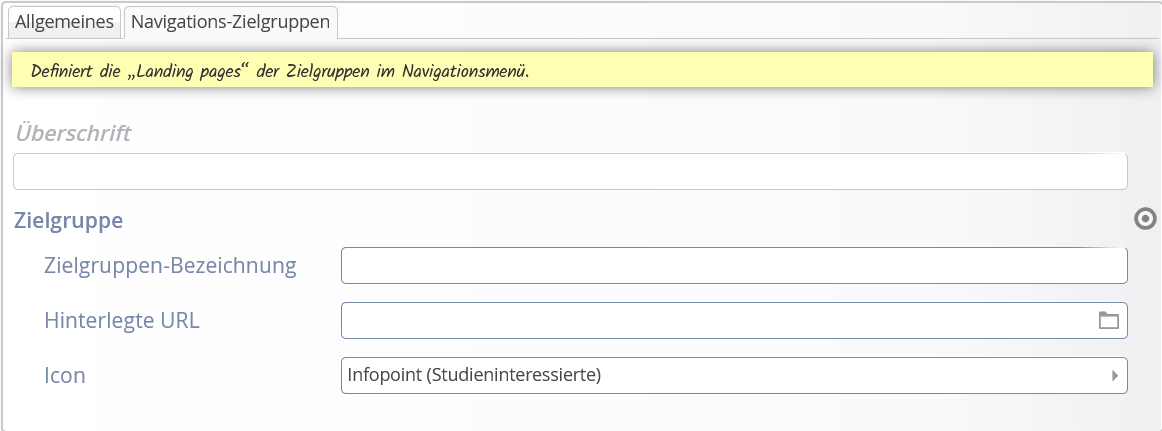
Die Zielgruppen-Einstiege können Sie mit der Rolle „Administrator“ bearbeiten. Gehen Sie zum Konfigurieren in den Bearbeitungsmodus der Kopfzeile (Header). Alle notwendigen Einstellungen finden Sie im zweiten Reiter „Navigations-Zielgruppen“.
- Überschrift:
- Regulär steht „Informationen für“ über der Zielgruppen-Navigation. Um eine andere Überschrift einstellen, tragen Sie einen Wert ein.
- Zielgruppe:
- Bis zu neun Zielgruppen je mit Link, Linktext und Icon, sind möglich.
- Link:
- Geben Sie die interne Adresse für die Zielgruppe an. Der Link öffnet sich, wenn die Zielgruppe im Menü geklickt wird.
- Linktext:
- Der Linktext erscheint direkt im Menü.
- Icon:
- Sie können für das Symbolbild aus momentan insgesamt fünf vorgegebenen Symbolen wählen. In Klammern steht jeweils die Zielgruppe, die das Symbol beim Zielgruppen-Einstieg auf der Startseite der Universität trägt.
Tipp: Um Ihre Zielgruppen möglichst gut zu erreichen, bietet es sich an, das Zielgruppen-Element auf der Startseite zu platzieren und im Hamburger die Links mit identischer Icon-Zuordnung zu setzen.