Seitenelemente neu erstellen
Elemente eines Typs können nur dann hinzugefügt, bearbeitet oder entfernt werden, wenn die jeweilige Element-Ansicht ausgewählt ist. Andernfalls werden für alle Elemente des Typs weder Bearbeitungspunkte noch die im Assistenten sichtbaren Typen angezeigt.
Elementsicht einmalig wechseln
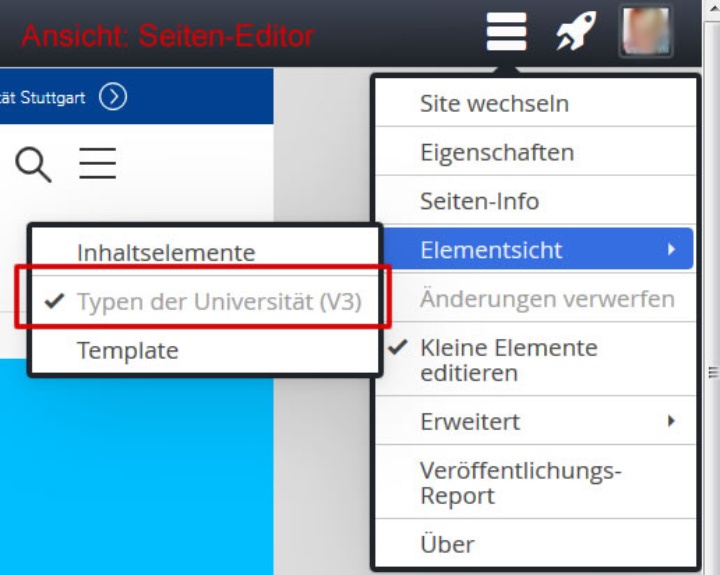
Im Hamburgermenü  im Seiten-Editor Punkt „Elementansicht“: Zeigt die verfügbaren Elementansichten an und ermöglicht es, die Elementansicht zu wechseln. Für Template 3.0 bitte „Typen der Universität (V3)“ auswählen.
im Seiten-Editor Punkt „Elementansicht“: Zeigt die verfügbaren Elementansichten an und ermöglicht es, die Elementansicht zu wechseln. Für Template 3.0 bitte „Typen der Universität (V3)“ auswählen.
Alternativ den Short-Cut STRG+E verwenden.
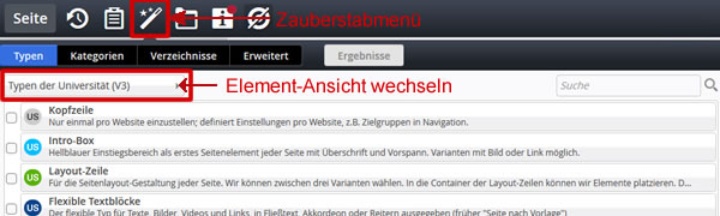
Sie können die Elementsicht auch im Zauberstab wechseln:
Elementsicht dauerhaft einstellen
Klicken Sie auf Ihr Profil ganz rechts oben (die geometrische Form ![]() rechts neben der Rakete). Wählen Sie „Einstellungen“. Wechseln Sie in den zweiten Reiter „Erweiterte Einstellungen“. Bei „Elementsicht“ stellen Sie „Typen der Universität (V3)“ ein. Speichern Sie mit „OK“.
rechts neben der Rakete). Wählen Sie „Einstellungen“. Wechseln Sie in den zweiten Reiter „Erweiterte Einstellungen“. Bei „Elementsicht“ stellen Sie „Typen der Universität (V3)“ ein. Speichern Sie mit „OK“.
Nach dem Login startet OpenCms zukünftig immer mit der Elementsicht für Template 3.
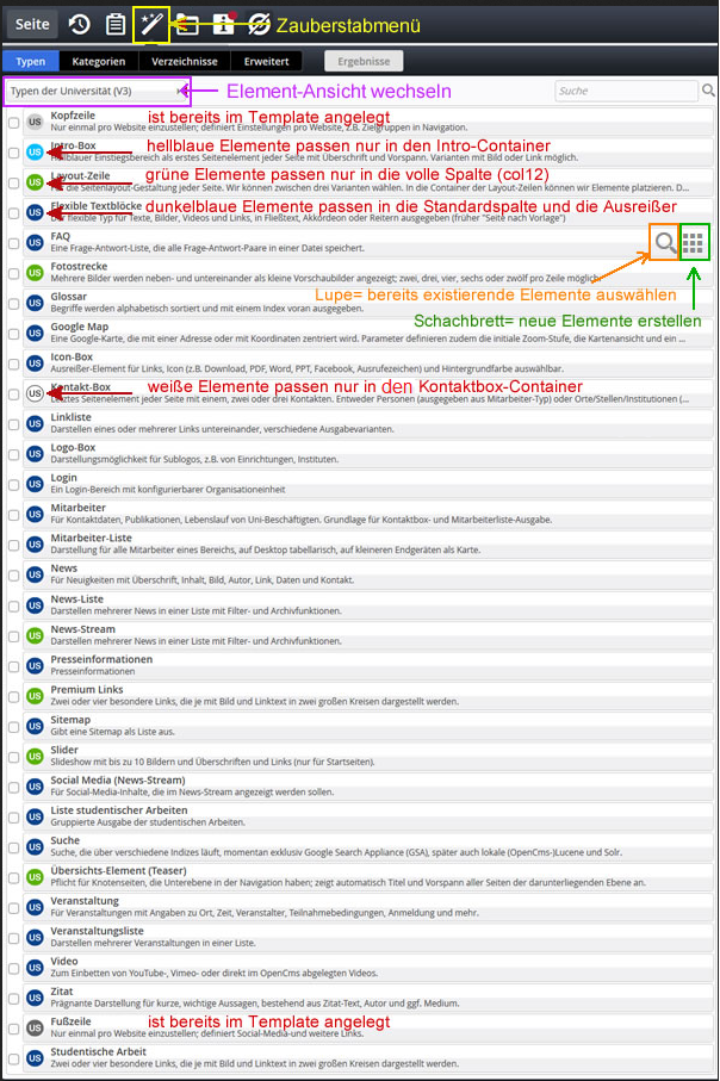
Durch Klick auf den Zauberstab  in der Werkzeugleiste öffnet sich die Auswahl an Seitenelementen, die der Containerpage hinzugefügt werden können.
in der Werkzeugleiste öffnet sich die Auswahl an Seitenelementen, die der Containerpage hinzugefügt werden können.
.content-Ordner: Ein neuer Datensatz dieses Typs wird intern automatisch im .content-Ordner (z. B. „.content/flexblocks_v3/fb00001.xml“) erstellt.
Gewähltes Seitenelement plazieren
Um einen neuen Inhalt zu erstellen, wird das bevorzugte Seitenelement (Inhaltstyp) über Anklicken des „Schachbrett-Symbols“ ![]() auf die Containerpage gezogen.
auf die Containerpage gezogen.
Beim Ziehen eines Seitenelements werden alle Container-Abschnitte rot hervorgehoben, in welchen das Element plaziert werden kann.
Seitenelemente wiederverwenden
Um vorhandene Inhalte wiederzuverwenden, klicken Sie auf das Zauberstab-Symbol  , wählen Sie einen oder mehrere Ressourcentypen aus und klicken Sie auf die Lupe rechts. Wenn Sie Ergebnisse von nur einem Typ möchten, können Sie auch einfach auf diesen Typ klicken. Alle angezeigten Elemente können auf die Seite gezogen werden.
, wählen Sie einen oder mehrere Ressourcentypen aus und klicken Sie auf die Lupe rechts. Wenn Sie Ergebnisse von nur einem Typ möchten, können Sie auch einfach auf diesen Typ klicken. Alle angezeigten Elemente können auf die Seite gezogen werden.
Sie können Ihre Suche verfeinern, indem Sie einzelne oder mehrere Kriterien in den einzelnen Registerkarten (Kategorien, Ordner und Erweitert) auswählen. Durch einen Klick auf die Ergebnisliste wird die Ergebnisliste aktualisiert, die alle Inhalte enthält, die Ihren Kriterien entsprechen.
Seitenlemente brauchen einen Namen
Wichtig: Elemente sollten für eine bessere Auffindbarkeit benannt werden. Dazu mit der Maus über das zu benennende Element fahren. Bei Symbolen „i“ auswählen und unter Menü „Eigenschaften“ wählen. Unter „Title“ eine nachvollziehbare Benennung eintragen.
Beispiel: Handelt es sich bei dem zu benennenden Element um ein Akkordeon, welches auf der „SeiteA“ liegt und die „SeiteA“ hat diese URL "https://opencms.uni-stuttgart.de/SeiteF/SeiteC/SeiteA“, können Sie dem Akkordeon den Namen geben: "SeiteF/SeiteC/SeiteA - Akk“. Haben Sie mehrere Akkordeons auf einer Seite, bennennen Sie diese mit fortlaufenden Nummern, also: „SeiteF/SeiteC/SeiteA - Akk1“ und „SeiteF/SeiteC/SeiteA - Akk2“.
Die Übersicht aller Seitenlemente einer Containerpage findet man unter dem Icon „i“ (Info). Dort kann man sie auch direkt unter „Eigenschaften“ benennen.
Abstände steuern
Regulär haben alle Seitenelemente nach unten einen Abstand von 30 Pixeln. Weil manche Elemente als Sinn-Einheit optisch enger zusammenstehen sollen, können Sie den Abstand selbst bestimmen.
Gehen Sie dazu auf die Seitenelement-Einstellungen eines Elements (Zahnrad-Symbol ![]() hinter dem Bearbeitungspunkt). Im Dialog-Fenster sehen Sie bei jedem Element den Eintrag „Element-Abstand nach unten (Pixel-Wert)“. Nun können Sie in 5-Pixel-Schritten den Wert von 0 bis zu 30 Pixeln einstellen.
hinter dem Bearbeitungspunkt). Im Dialog-Fenster sehen Sie bei jedem Element den Eintrag „Element-Abstand nach unten (Pixel-Wert)“. Nun können Sie in 5-Pixel-Schritten den Wert von 0 bis zu 30 Pixeln einstellen.
Bitte beachten Sie bei den Einstellungen auch das Verhalten in der mobilen Ansicht. Ziehen Sie dazu das Browserfenster einfach auf Smartphone-Breite.