Ziehen Sie einfach Ihr Browser-Fenster auf die Größe eines Smartphones oder Tablets, um zu testen, wie ein Element in der mobilen Ansicht mit dem Smartphone oder auf dem Tablet aussieht.
Glossar
Das Glossar eignet sich besonders zur Auflistung verschiedener Inhalte in alphabetischer Reihenfolge mit Suchfeld, zum Beispiel zur Erstellung einer Stichwortliste.
Die oberste Zeile besteht aus einem optionalen Suchfeld mit der Beschriftung „Glossar filtern“ – hier kann man das Glossar direkt nach einem Begriff durchsuchen.
In der nächsten Zeile steht optional ein alphabetischer Index. Nutzerinnen und Nutzer gelangen durch einen Klick auf den Buchstaben direkt zur alphabetischen Position in der Liste.
Die Einträge erscheinen regulär in alphabetischer Reihenfolge, können alternativ auch in individueller Sortierung ausgegeben werden. Bis zu vier Spalten sind für die Ausgabe der Einträge möglich.
Der Inhalt eines Glossars ist meist sehr lang, daher empfehlen wir, das Glossar direkt unter der Intro-Box und ohne weitere Seitenelemente auf einer Seite zu verwenden. Es kann nur in Containern mit Standard-Textbreite 8 col oder Textbreite 6 col und nicht in den Ausreißer-Elementen rechts und links davon platziert werden.
Die alphabetische Zeile mit jedem Einzelbuchstaben des Glossars wird automatisch generiert.
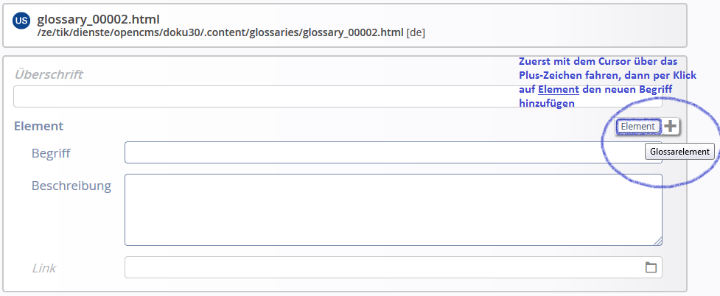
Zuerst wird in der Zeile „Überschrift“ der Titel des gesamten Glossars eingetragen
Jeder eigenständige Inhaltspunkt wird mit einem Begriff zusammengefasst und in die Zeile „Begriff“ eingetragen, danach folgt der genaue Inhalt in das Feld „Beschreibung“, eine Zeile darunter kann dann optional noch ein Link samt Link-Beschreibung eingefügt werden.
Für jeden neuen Begriff muss bei der Bearbeitung ein neuer Eintrag hinzugefügt werden (siehe „Eintrag hinzufügen“).
Glossare lassen sich über die Adresszeile vorfiltern.
Sollen über einen Link alle Glossareinträge zu einem bestimmten Thema vorsortiert und angezeigt werden, muss folgende Zeichenfolge an die URL angehängt werden: ?term=BEGRIFF, wobei BEGRIFF für den zu suchenden Ausdruck steht.
Möchten Sie ausschließlich einen einzelnen Eintrag ausgeben, holen Sie sich über das Anker-Symbol die ID des Eintrags. Hängen Sie diese mit dem URL-Parameter ?id= ohne # an, z.B. ?id=4a17d926).
Beispiel
Sie möchten mit einem Link alle Einträge des Glossars für Beschäftigte zum Thema „Familie“ erreichen. Die URL dazu lautet https://www.beschaeftigte.uni-stuttgart.de/uni-services/persoenliches_arbeitsplatz/?term=familie
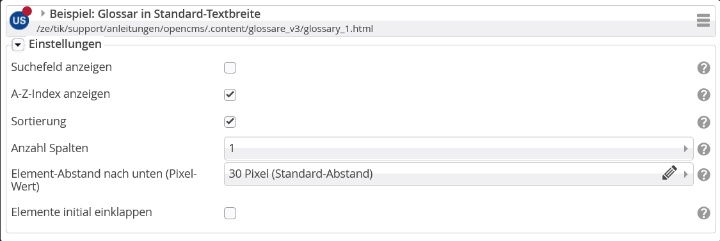
Folgende Eigenschaften können Sie für die Seitendarstellung des Glossars konfigurieren:
- Suchefeld anzeigen
- Entfernen Sie den Haken, wenn Sie kein Textfeld für eine Filterung ausgeben möchten.
- A-Z-Index anzeigen
- Entfernen Sie den Haken, wenn Sie die alphabetischen Buchstaben im Kopfbereich des Glossars unterdrücken möchten.
- Sortierung
- Möchten Sie die Einträge in der Reihenfolge ausgeben, wie Sie diese im Element-Editor eingetragen haben, entfernen Sie den Haken.
- Anzahl Spalten
- Die Einträge des Glossars können in bis zu vier Spalten in kachelähnlicher Darstellung erscheinen. Achten Sie bitte redaktionell darauf, dass die Spalteneinstellung sinnvoll ist und die Inhalte lesbar bleiben.
- Element initial einklappen
- Für lange, mehrspaltige Listen ist die Funktion „Elemente initial einklappen“ gedacht: Nur Titel und die ersten zwei Zeilen des Inhalts sind zu sehen, danach folgt je ein Button zum Ausklappen einzelner Einträge.
Beispiel: Glossar in Standard-Textbreite
- Als erstes
- Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text.
- Dann als Zweites
- Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text.
- Zuletzt
- Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text.
Ausreißer
Beispiel: Glossar neben Ausreißer,
zweispaltig und eingeklappt
- Begriff Nummer 1
- Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text.
- Der zweite Begriff
- Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text.
- Ein sehr kurzer Eintrag
- ist auch möglich.
- Letzter Begriff
- Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text. Hier steht dann der Text.